Tengo experiencia en:
- Periodismo televisivo en CBS News
- Gestión de redes sociales y curación de contenido en la puesta en marcha de Stringr
- Diseño de contenidos en múltiples startups
- Redacción de contenido y estrategia de contenido en Google
3 proyectos principales de diseño de contenidos:
 OJO LATINO
OJO LATINO

Latin Eye es una empresa de tecnología de medios que permite a los usuarios enviar fotos y videos creativos a través de un mercado en tiempo real.
En 2018, su objetivo clave era comprender los objetivos y necesidades de los usuarios, desarrollar maquetas de alta fidelidad en Sketch y realizar sesiones de prueba de usabilidad.

OBJETIVO Y NECESIDADES DEL USUARIO
Dado que el objetivo principal de la empresa era dirigirse a la audiencia latinoamericana e hispana en los EE. UU., la investigación de mercado implicó utilizar los principales diseños de aplicaciones existentes, como Telemundo, Wheels, Hablalo y Whatsapp. Los 3 hallazgos principales del diseño debían incluir:
- esquema de colores vibrantes
- Aplicación de mensajería integrada
- Funciones de envío de fotos y videos

Maquetas en boceto
Creé la interfaz de usuario y la experiencia de usuario para los menús principales de la aplicación Latin Eye después de investigar que los usuarios querían interacciones fluidas con las aplicaciones existentes. Trabajé con el equipo de Front End para señalar cualquier interacción específica que no estuviera cubierta en las maquetas.
- Menú principal basado en aplicaciones existentes
- Envío perfecto de fotos y videos
- Opciones mínimas de botones y menús
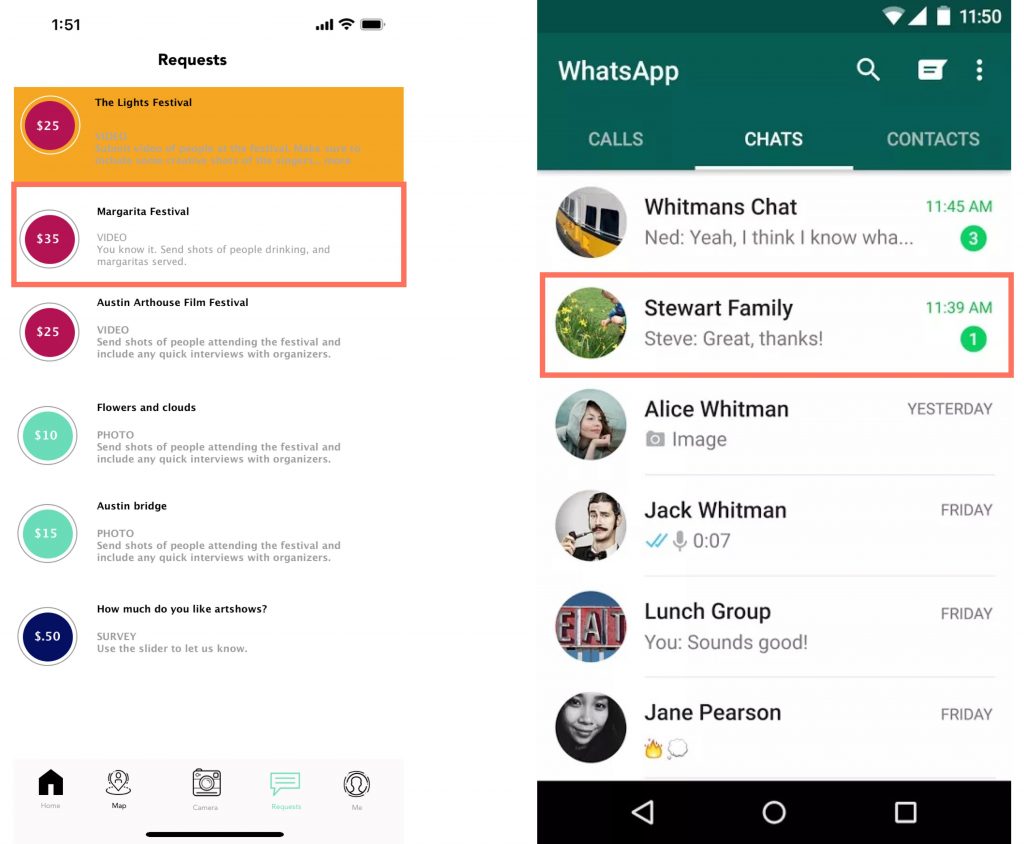
Menús principales: Latin Eye vs Whatsapp

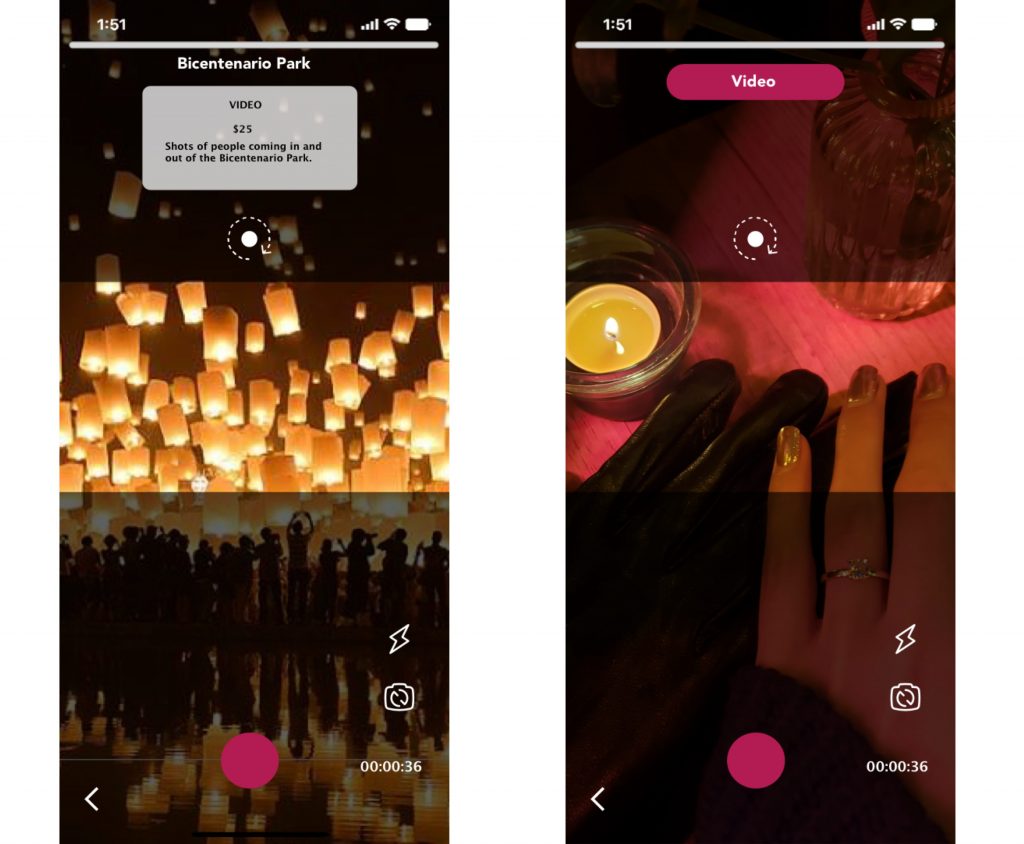
Menús de envío de fotos y videos


SESIONES DE PRUEBA DE USABILIDAD
Después de completar los diseños de la interfaz de usuario, los subí a Sketch Cloud y los distribuí a los miembros del equipo interno y a los evaluadores. A través de Sketch Cloud, los evaluadores pudieron proporcionar comentarios y experimentar con la navegación UX y el flujo de la aplicación.
- Colaboró entre equipos a través de Sketch Cloud
- Comentarios recopilados para los ajustes de UI/UX
- Hallazgos implementados
 RECLUTAMIENTO DE ACCESO TOTAL
RECLUTAMIENTO DE ACCESO TOTAL

Total Access Recruiting es una aplicación web que conecta a los profesionales de seguros con posibles empleadores en tiempo real.
En 2020, su objetivo era crear una plataforma que pudiera conectar a los empleadores con los empleados directamente en lugar de actuar como mediadores. Desarrollé las maquetas de alta fidelidad en Sketch.

Maquetas en boceto
Creé los menús principales para la aplicación web Total Access Recruiting y trabajé con la marca y los esquemas de color existentes para atraer a una audiencia existente.
- Creación de maquetas de Sketch
- Se evaluó la marca existente
- Comunicado con las partes interesadas

DISEÑO DE UI/UX
Usé Sketch para implementar un diseño basado en imágenes de marketing y marcas existentes.
- Esquemas de color existentes evaluados
- Colaboró con las partes interesadas del proyecto
- Diseños de aplicaciones web desarrolladas
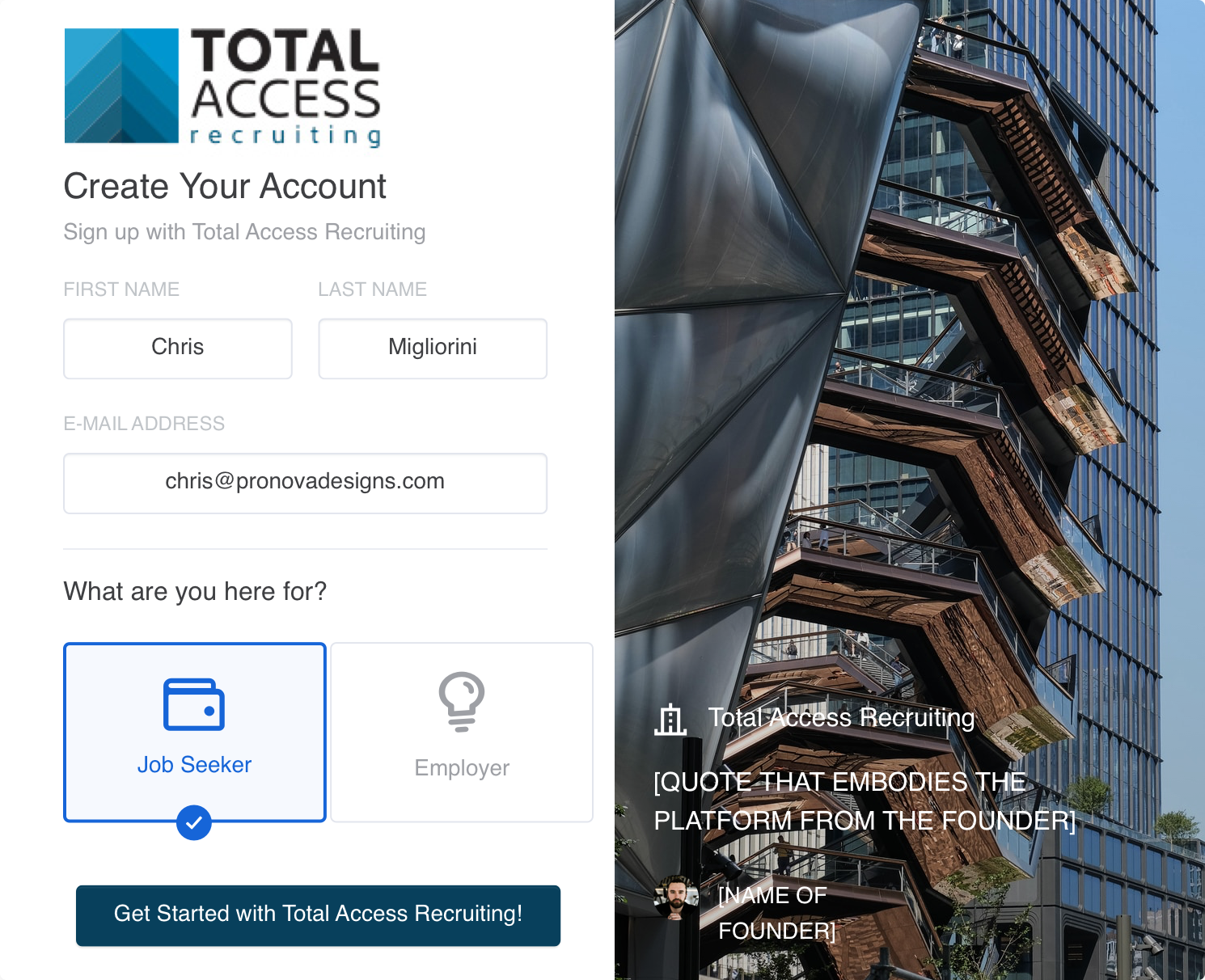
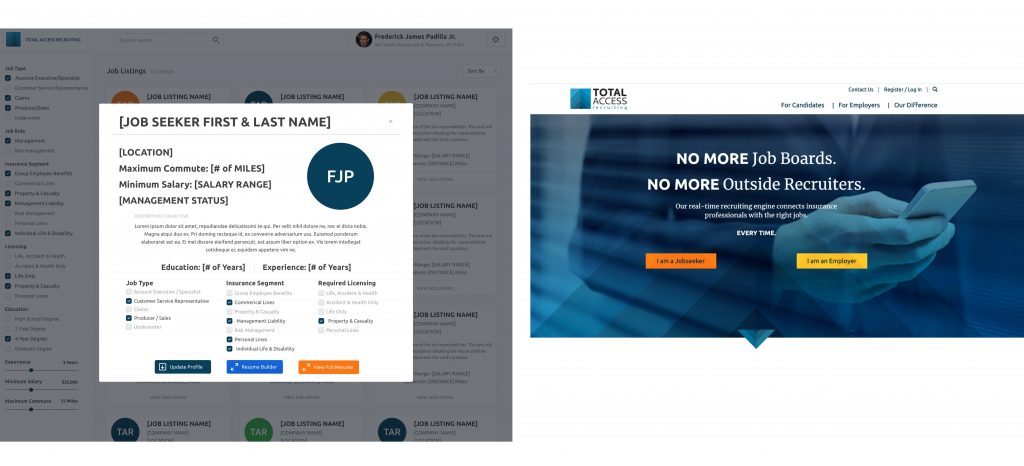
Menús principales: Basado en la marca existente

 GIGI WANDERS
GIGI WANDERS

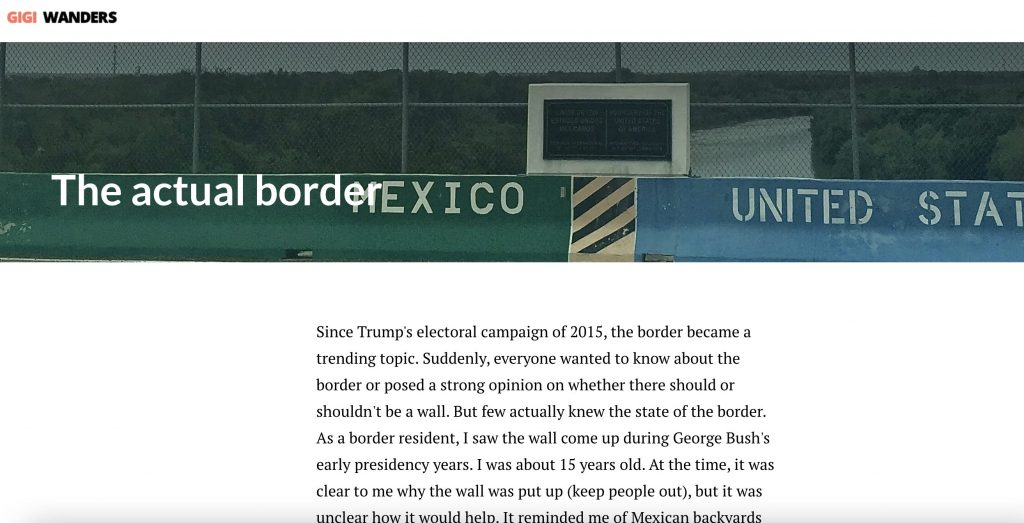
Gigi Wanders es un blog de viajes y noticias que ofrece un boletín quincenal e historias con un punto de vista menos conocido.
En 2019, el objetivo de la marca era desarrollar un sitio web y un boletín informativo que pudiera atraer a un público más joven interesado en los viajes y el desarrollo personal.

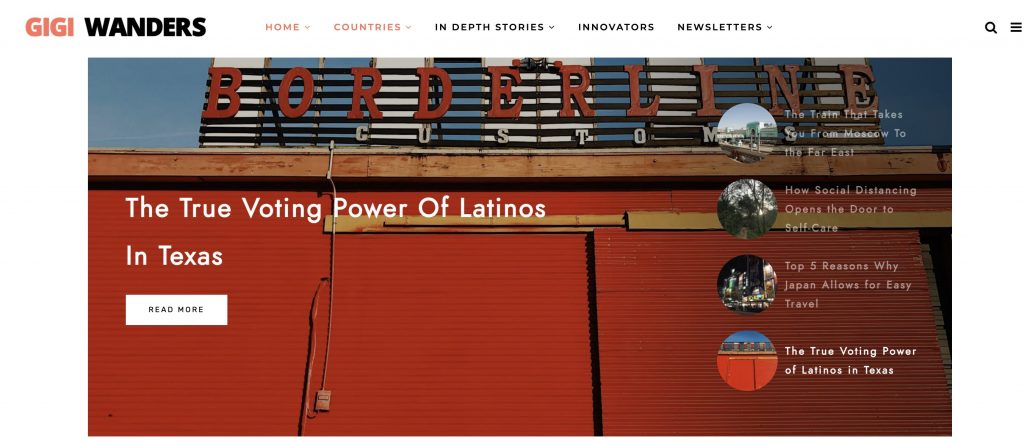
DISEÑO WEB
Incorporé un diseño que facilitaba la lectura y la absorción de imágenes y texto en formato de blog, e incluí una sección de "narración inmersiva" que podía mostrar fácilmente historias complejas. Contenido traducido del inglés al español.
- Esquema de colores coordinado a través de la web y el boletín
- Componente narrativo inmersivo
- Diseño visual y editorial simple
Diseño de texto y visuales


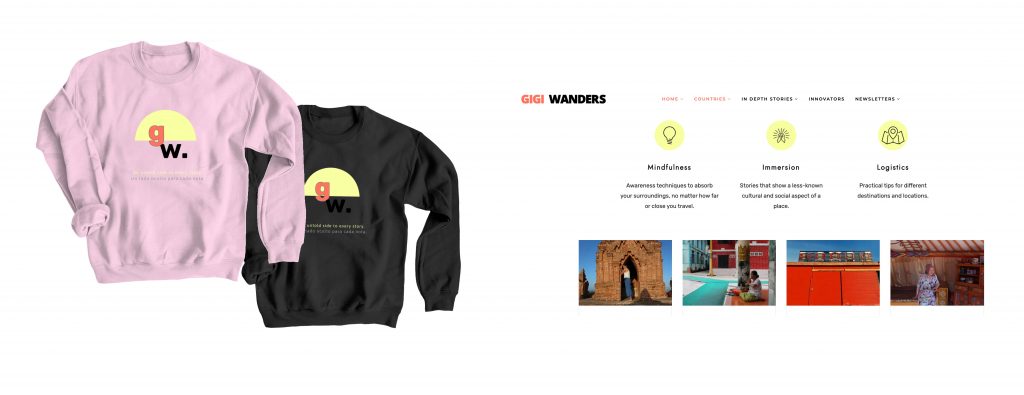
MARCA
Creé el logotipo y el esquema de colores para coordinar con toda la marca, incluida la mercancía.
- Creación de logotipo
- Desarrollo del esquema de color.
- Integración de la marca en la mercancía
Branding a través del contenido


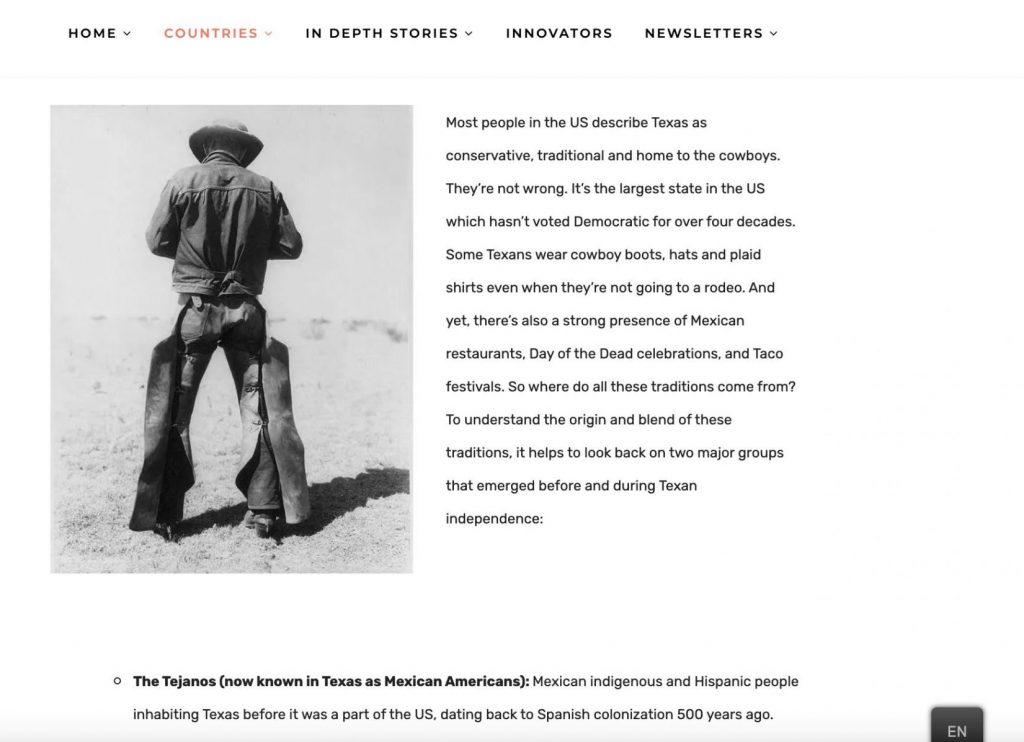
NARRATIVA INMERSIVA
integrado el servicio Taquigrafía para mostrar imágenes y texto con animaciones y transiciones visuales.
- Se usó el servicio Shorthand para integrar imágenes.
- Ofreció una forma adicional de leer las historias
- Se agregó un componente interactivo al blog.
Narración inmersiva